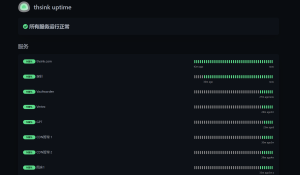
很早就star了这个项目,之前一直用的uptimebot,能提示网站掉线对我来说也够用。最近有时间,搭建uptime-kuma,看一下网站在线率。
docker直接安装
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1Uptime Kuma 现已在http://localhost:3001上运行
docker compose安装
在新建docker-compose.yml
mkdir uptimekuma
cd uptimekuma
mkdir data
vim docker-compose.yml修改并输入以下内容,esc后:wq保存退出
version: '3.8' # 指定 Docker Compose 文件版本
services: # 定义服务
uptime-kuma: # 服务名称
image: louislam/uptime-kuma:1 # 使用的镜像
container_name: uptime-kuma # 容器名称
restart: unless-stopped # 容器重启策略
ports: # 端口映射
- "<YOUR_PORT>:3001" # 将主机的 <YOUR_PORT> 映射到容器的 3001 端口,使用127.0.0.1:3001:3001以禁用外部访问
volumes: # 挂载卷
- ./data:/app/data # 将当前目录下的data目录挂载到容器的 /app/data 目录docker compose up -d反向代理配置
使用ssl
server {
listen 443 ssl http2;
# Remove '#' in the next line to enable IPv6
# listen [::]:443 ssl http2;
server_name sub.domain.com;
ssl_certificate /path/to/ssl/cert/crt;
ssl_certificate_key /path/to/ssl/key/key;
# *See "With SSL (Certbot)" below for details on automating ssl certificates
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://localhost:3001/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}不使用ssl
server {
listen 80;
# Remove '#' in the next line to enable IPv6
# listen [::]:80;
server_name sub.domain.com;
location / {
proxy_pass http://localhost:3001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
}![图片[1]-docker搭建uptime-kuma,一款自托管的网站在线率监控工具-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-56-1024x598.png)
参考
https://github.com/louislam/uptime-kuma
https://github.com/louislam/uptime-kuma/wiki/Reverse-Proxy
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容