1. 准备
1.1 服务器配置要求
个人建议先用单独的服务器测试性能。
每月跟踪 100,000 次或更少的页面浏览量
虽然 Matomo 可以扩展到数百万页,但在小规模上运行也非常高效,即使在共享托管帐户上也是如此。
- 一台服务器足以托管数据库和应用服务器
- 应用服务器最低推荐配置:2 CPU、2 GB RAM、50GB SSD 磁盘。
每月跟踪 100 万次或更少的页面浏览量
- 一台服务器足以托管数据库和应用服务器
- 应用服务器最低推荐配置:4 CPU、8 GB RAM、250GB SSD 磁盘。
如果有更高的访问量,使用更高配置的独服或分离数据库服务器,详情查看官方文档。
1.2 环境配置
安装nginx1.24、php8.x(最新)、mysql8+、redis
php设置
在php启用扩展:redis
在php禁用的功能中,删除对shell_exec的禁用
在php设置中,设置
memory_limit = 2G
max_execution_time = 0
display_errors=Off重新启动 PHP 以应用这些更改。
mysql设置
修改mysql配置文件,在 [mysqld] 部分下设置以下值。如果每月跟踪的操作少于100万次,可以将下面的值降低到512MB。
max_allowed_packet = 1G
wait_timeout = 28800(我看宝塔默认100G,他觉得没问题就没问题吧,我没改)
重新启动 MySQL 以应用这些更改。
2. 安装matomo
在宝塔面板创建网站,并开启ssl,将matomo文件解压到网站目录。
wget https://builds.matomo.org/matomo.zip && unzip matomo.zip浏览器打开网站
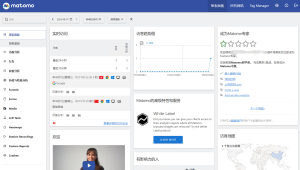
![图片[1]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-57-1024x444.png)
进行系统检查、创建并填写数据库,创建管理员账户,添加第一个网站
![图片[2]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-58-1024x521.png)
完成安装时,由于我们不必符合欧盟法律,可以顺便关闭ip地址隐私保护。
![图片[3]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-60-1024x423.png)
3. 添加网站
3.1 添加wordpress网站
如果matomo检测到添加的网站是wordpress,会推荐安装wordpress插件:
![图片[4]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-61-1024x561.png)
搜索安装并启用Connect Matomo插件。可能显示为“链接 Matomo”(不是Matomo Analytics)。
按页面提示配置matomo链接和auth token:
![图片[5]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-62-1024x324.png)
在启用追踪-添加跟踪代码处选择默认跟踪。点击保存后,代码会显示。
![图片[6]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-64.png)
点击测试,测试成功即完成安装。
![图片[7]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-65-1024x201.png)
等待几分钟后,即可出现统计数据
![图片[8]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-66-1024x579.png)
3.2 添加JavaScript 跟踪代码
对于普通网站,比如一个html网站,复制js代码粘贴。
![图片[9]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-67-1024x425.png)
3.3 添加到vue网站
安装matomo包
npm install --save vue-matomo在 main.js 中初始化 VueMatomo,并填写 Matomo 实例详细信息。
适用于Vue.js 3:
import Vue from 'vue'
import App from './App.vue'
import VueMatomo from 'vue-matomo'
Vue.use(VueMatomo, {
host: 'https://analytics.thsink.com/',
siteId: 7
});
new Vue({
el: '#app',
router,
components: {App},
template: ''
})
window._paq.push(['trackPageView']); // To track a page view4. 其他配置
4.1 禁用实时报告以提高速度
添加定时任务自动存档报告,设置每小时(及以上)一次
MAILTO="youremail@example.com"
5 * * * * www-data /usr/bin/php /path/to/matomo/console core:archive --url=http://example.org/matomo/ > /home/example/matomo-archive.log参数参考https://matomo.org/faq/on-premise/how-to-set-up-auto-archiving-of-your-reports/
- 修改
/path/to/matomo/console为你的matomo路径 - 修改
--url=http://example.org/matomo/为你的matomo网址 - 修改
> /home/example/matomo-archive.log是脚本将写入输出的路径。如果您不想记录最后的 Matomo cron 输出文本,则可以用/dev/null替换此路径。脚本输出包含有用的信息,例如存档了哪些网站、处理每个日期和网站需要多长时间等。此日志文件应写入 Web 服务器之外的位置,以便人们无法通过浏览器查看它(因为此日志文件将包含有关您的 Matomo 安装的一些敏感信息)。您还可以用>>替换>,以便将脚本输出附加到日志文件,而不是在每次运行时覆盖它(但我们建议您轮换此日志文件或删除它,例如每周一次)。
使用宝塔面板定时任务删除 5 * * * * 和 www-data
4.2 禁用 Matomo 存档的浏览器触发器,并将 Matomo 报告限制为每小时更新一次
按照上述说明设置自动存档脚本后,您可以设置 Matomo,以便用户界面中的请求不会触发存档,而是读取预先存档的报告。以超级用户身份登录,单击管理 > 系统 -> 通用设置,然后选择:
- 从浏览器查看时存档报告:否
- 最多每 X 秒存档报告一次:3600秒
单击“保存”以保存您的更改。现在您已经设置了存档 cron 并更改了这两个设置,您可以在 Matomo 中享受快速预处理的近乎实时的报告!
![图片[10]-搭建网站统计工具matomo-THsInk](https://www.thsink.com/wp-content/uploads/2024/08/image-68-1024x467.png)
4.3 增加php内存限制
在开始的设置中,我们将内存限制设置为2g,如果你遇到以下错误,增加内存。8G 是中型到大型 Matomo 实例的常见大小。
Fatal error: Allowed memory size of 16777216 bytes exhausted (tried to allocate X bytes)







暂无评论内容