2025.02.19 添加了一些配置细节,添加了已构建的镜像。
2025.04.12 添加了获取完整cookie的方法
1. 前情提要
由于claude对话一两轮就到限制了,目前看到有两种方法:
- you.com 可以用掺水的claude_3_5_sonnet
- 退款流用claude
退款用claude无疑是比较过分的滥用,不知道哪个小聪明想出来的,因此我不会优先考虑。you有pro和团队版,pro20刀/月,黑五年付120刀,教育优惠10/月 。团队版30刀/月,标的是不限量+更长上下文。我点击使用教育优惠,没有任何审核,直接出订单可以付款了,并且使用中国卡也能付,非常神奇。
aff,显示说可以优惠10$:https://you.com/join/ESHEDV8G
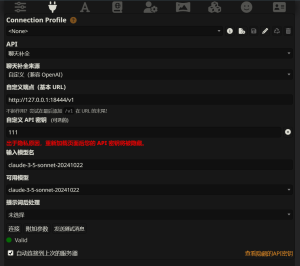
![图片[1]-debian搭建you.com cookies转chatgpt兼容api-THsInk](https://www.thsink.com/wp-content/uploads/2024/12/image-18.png)
2. 获取Cookie
详细说明 https://github.com/YIWANG-sketch/YOUChat_Proxy/blob/bypass-cf/usage.md
在浏览器登录you.com ,按 F12 打开开发者工具,找到 “Console”(控制台)选项卡。
在控制台中输入以下代码并回车,然后复制所有输出内容(Cookie):
console.log(document.cookie);2025.04.12 更新 – 今天突然发现使用控制台获取的cookie不完整,运行日志报错 缺少DSR 之类的
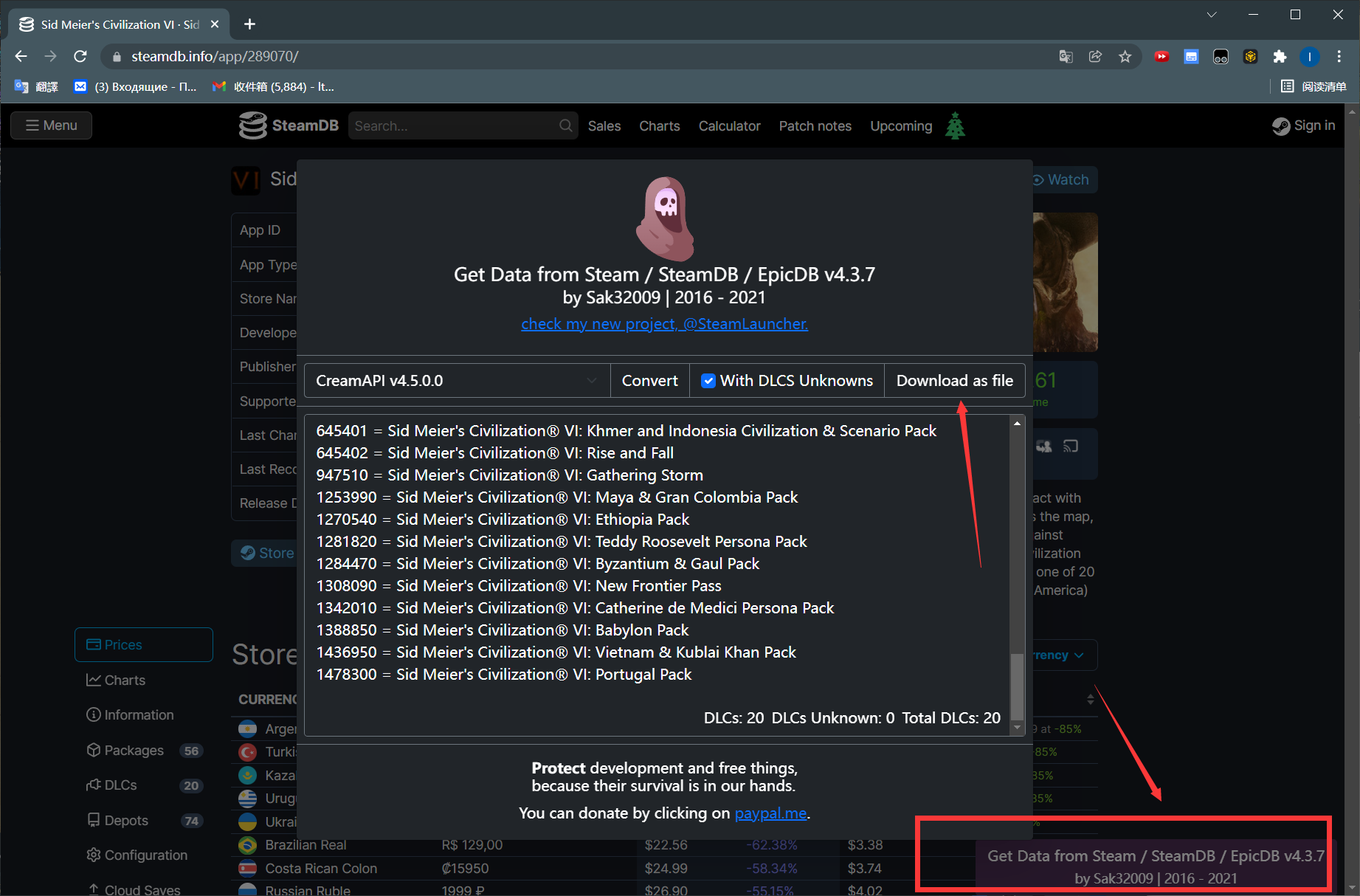
此时打开f12网络标签,刷新,搜索 instrumentation ,在标头中获取完整cookie:
![图片[2]-debian搭建you.com cookies转chatgpt兼容api-THsInk](https://www.thsink.com/wp-content/uploads/2024/12/截屏2025-04-12-13.27.19-1024x953.png)
此方法来自大喵(bigmiaotcd) 在类脑Discord的消息 1340600734915235851
3. docker镜像
3.1 方法一(二选一):自行构建
git clone https://github.com/YIWANG-sketch/YOUChat_Proxy.git
cd YOUChat_Proxy
vim Dockerfile# Use the official Node.js 20 image as the base image
FROM node:20
RUN chmod 1777 /tmp
# Install necessary dependencies for running Chrome and building robotjs
RUN apt-get update && apt-get install -y \
wget \
gnupg \
ca-certificates \
apt-transport-https \
xvfb \
build-essential \
libx11-dev \
libxtst-dev \
libpng-dev \
libxinerama-dev \
libx11-xcb-dev \
libxkbcommon-dev \
libxkbcommon-x11-dev \
xorg-dev \
python3 \
&& rm -rf /var/lib/apt/lists/*
# Install Google Chrome
RUN wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - \
&& echo "deb [arch=amd64] https://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list \
&& apt-get update \
&& apt-get install -y google-chrome-stable \
&& rm -rf /var/lib/apt/lists/*
# Set up the working directory in the container
WORKDIR /app
# Copy package.json and package-lock.json to the working directory
COPY package*.json ./
# Install Node.js dependencies
RUN npm install
# Copy the rest of the application code
COPY . .
# Expose the port your app runs on
EXPOSE 8080
# Command to run the application
CMD [ "node", "index.mjs" ]docker-compose.yml
services:
youchat-proxy:
build: .
container_name: youchat-proxy
ports:
- "8080:8080"
volumes:
- ./config.mjs:/app/config.mjs
environment:
- USE_CUSTOM_MODE=true # 启用自定义会话模式
- ENABLE_MODE_ROTATION=true # 启用模式轮换,好像可以增加对话限制数
- AI_MODEL=claude_3_opus
- PASSWORD=yourpassword # 设置访问密码
restart: unless-stoppedcp config.example.mjs config.mjs && vim config.mjs
export const config = {
"sessions": [
{
"cookie": `复制替换成你的You.com cookie`,
}
]
}启动
docker-compose up -d --build3.2 方法二(二选一):用我构建好的
每3小时检查一次更新 l1angth6/you_proxy – Docker Image | Docker Hub 只有x86架构
vim docker-compose.yml
services:
youchat-proxy:
image: l1angth6/you_proxy:latest
container_name: youchat-proxy
ports:
- "8080:8080"
volumes:
- ./config.mjs:/app/config.mjs
environment:
- USE_CUSTOM_MODE=true
- ENABLE_MODE_ROTATION=true
- AI_MODEL=claude_3_opus
- PASSWORD=yourpassword # edit
restart: unless-stoppedvim config.mjs
export const config = {
"sessions": [
{
"cookie": `复制替换成你的You.com cookie`,
}
]
}启动
docker compose up -d查看日志
docker-compose logs -f3. 使用体验
感觉you好像是掺了点水,claude好像更有想象力,并且clewd还是比较稳定。但you也不是不能用,而且便宜啊。








![表情[xiaojiujie]-THsInk](https://www.thsink.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)