闲来无事,部署一个在线vscode。最开始看了这个项目https://github.com/coder/coder ,发现我用不到这些功能,因此选择了https://github.com/coder/code-server 。
官方没有docker compose 配置,我转换成docker compose后运行了一下,遇到了一点问题,现在已经记不清具体是什么了,大概是一些权限问题。于是换用linuxserver的docker镜像,搭建完成后发现没有node环境。搜索了下得知要自己构建包含node环境的镜像。
1. 构建docker镜像
新建一个Dockerfile,在linuxserver/code-server镜像的基础上构建
FROM lscr.io/linuxserver/code-server:latest
USER root
# 安装构建工具
RUN apt-get update && apt-get install -y curl build-essential && \
apt-get clean && \
rm -rf /var/lib/apt/lists/*
# 不在构建时设置/config目录,而是让容器启动脚本处理
# 只安装NVM到一个通用位置
RUN mkdir -p /usr/local/nvm
ENV NVM_DIR=/usr/local/nvm
# 安装NVM和Node.js
RUN curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.2/install.sh | bash && \
. "$NVM_DIR/nvm.sh" && \
nvm install 22.11.0 && \
nvm alias default 22.11.0 && \
nvm use default
# 添加环境变量设置到启动脚本
RUN echo 'export NVM_DIR="/usr/local/nvm"' >> /etc/profile.d/nvm.sh && \
echo '[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"' >> /etc/profile.d/nvm.sh && \
echo 'export PATH="/usr/local/nvm/versions/node/v22.11.0/bin:$PATH"' >> /etc/profile.d/nvm.sh
# 确保所有用户可以访问NVM
RUN chmod -R 755 /usr/local/nvm自行修改node版本即可。
构建镜像。我觉得上传到dockerhub方便后续使用,你也可以直接修改docker-compose.yml构建并运行镜像。
docker build -t yourusername/code-server-node:latest .上传到docker hub
docker login -u yourusername
docker push l1angth6/code-server-node:latestdocker-compose.yml
---
services:
code-server:
image: l1angth6/code-server-node:latest # 改成你的
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
- PASSWORD=yourpassworddd # 修改
# - HASHED_PASSWORD= #optional
# - SUDO_PASSWORD=password #optional
# - SUDO_PASSWORD_HASH= #optional
- PROXY_DOMAIN=code-server.example.com #optional
- DEFAULT_WORKSPACE=/config/workspace #optional
volumes:
- /dockerdata/code-server/config:/config # 修改
expose:
- 8443
restart: unless-stopped
networks: # 可选
default:
external: true
name: dockernetwork我使用npm反代,所以只在dockernetwork expose了端口
在这里查看配置参数的一些说明 https://hub.docker.com/r/linuxserver/code-server
2. 部署Astro项目
登录后查看node版本,发现已经正常配置
![图片[1]-记录一次docker搭建code-server,添加node环境并运行一个astro项目的过程-THsInk](https://www.thsink.com/wp-content/uploads/2025/03/image.png)
和桌面端相似,安装中文语言包和astro扩展。
使用此项目测试 https://github.com/withastro/starlight/tree/main/examples/basics
![图片[2]-记录一次docker搭建code-server,添加node环境并运行一个astro项目的过程-THsInk](https://www.thsink.com/wp-content/uploads/2025/03/image-1.png)
npm run dev 后遇到了一点问题,自动打开的连接是 4321.code-server.example.com , 报错DNS_PROBE_FINISHED_NXDOMAIN, 我不知道是不是因为使用cloudflare dns 三级域名解析有点问题,因此尝试解析过来一个二级域名看看有没有问题,出现502错误
![图片[3]-记录一次docker搭建code-server,添加node环境并运行一个astro项目的过程-THsInk](https://www.thsink.com/wp-content/uploads/2025/03/image-3-1024x80.png)
![图片[4]-记录一次docker搭建code-server,添加node环境并运行一个astro项目的过程-THsInk](https://www.thsink.com/wp-content/uploads/2025/03/image-2.png)
尝试使用,使 Astro 监听所有接口并允许外部连接
npm run dev -- --host 0.0.0.0 --port 4321发现报错
Blocked request. This host ("test1.example.com") is not allowed.
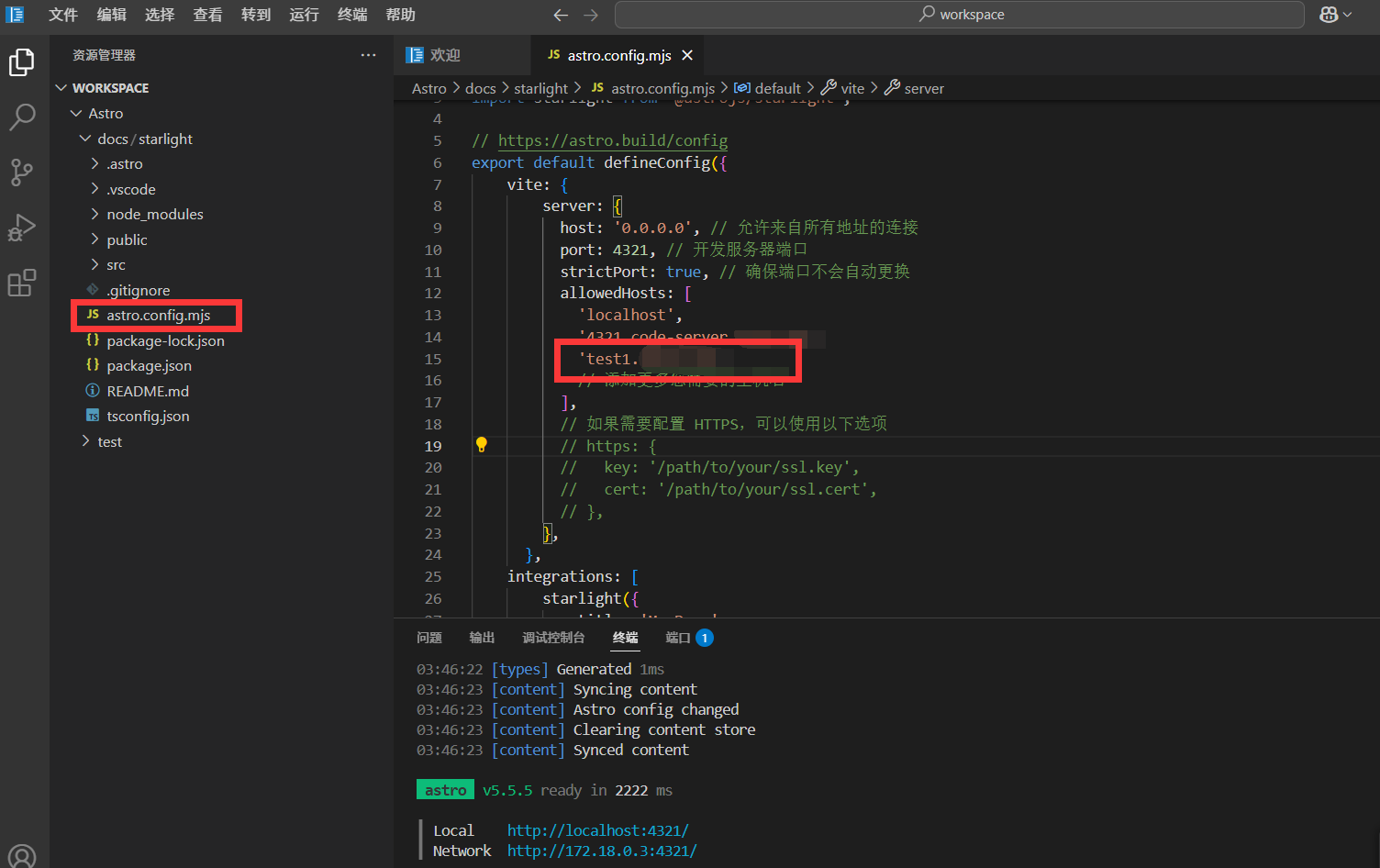
To allow this host, add "test1.example.com" to `server.allowedHosts` in vite.config.js.修改根目录astro.config.mjs,添加vite配置
![图片[5]-记录一次docker搭建code-server,添加node环境并运行一个astro项目的过程-THsInk](https://www.thsink.com/wp-content/uploads/2025/03/image-4-1024x644.png)
vite: {
server: {
host: '0.0.0.0', // 允许来自所有地址的连接
port: 4321, // 开发服务器端口
strictPort: true, // 确保端口不会自动更换
allowedHosts: [
'localhost',
'test1.example.com',
// 添加更多您需要的主机名
],
},此时发现已经可以正常显示且可以实时同步更改。
![图片[6]-记录一次docker搭建code-server,添加node环境并运行一个astro项目的过程-THsInk](https://www.thsink.com/wp-content/uploads/2025/03/image-5-1024x581.png)
至此我的需求就满足了,即能够搭建一个网页端的vscode让我能在线编辑astro项目。参考coder项目,应该要解析一个泛域名*.code-server.example.com 到服务器,但具体是不是因为免费版cloudflare dns导致的错误,我就没有精力尝试了。如果有大佬知道使用其他dns服务商能否正常访问,或有使用cloudflare的解决方法,请告诉我,十分感谢。








![表情[xiaojiujie]-THsInk](https://www.thsink.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)
暂无评论内容