今天看到有人使用Beszel作为探针,我看了下,发现可以对节点的docker资源进行监控,UI也很好,部署也非常简单快捷,因此尝试一下。
1. 创建Hub(控制端)
创建一个目录用于存储 docker-compose.yml 文件
mkdir beszel
cd beszel创建一个 docker-compose.yml 文件,粘贴内容并保存
vim docker-compose.yml使用以下配置
services:
beszel:
image: henrygd/beszel:latest
container_name: beszel
restart: unless-stopped
ports:
- 8090:8090
volumes:
- ./beszel_data:/beszel_data
- ./beszel_socket:/beszel_socket
beszel-agent:
image: henrygd/beszel-agent:latest
container_name: beszel-agent
restart: unless-stopped
network_mode: host
volumes:
- ./beszel_socket:/beszel_socket
- /var/run/docker.sock:/var/run/docker.sock:ro
environment:
LISTEN: /beszel_socket/beszel.sock
# 请勿删除密钥周围的引号
KEY: '使用"添加系统"对话框复制的公钥进行更新'启动服务
docker compose up -d2. 创建Agent(被监控端)
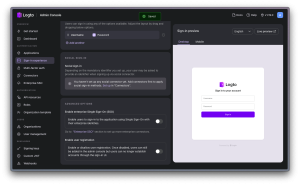
前往IP:8090 ,或反代域名,注册账号
![图片[1]-Beszel ——轻量级服务器监控探针,具有历史数据、docker 统计信息和警报-THsInk](https://www.thsink.com/wp-content/uploads/2025/04/截屏2025-04-13-03.06.18-1024x916.png)
2.1 创建本地Agent
点击右上角添加 客户端,主机/IP 使用 /beszel_socket/beszel.sock 复制 公钥 到刚才在本机创建的docker-compose.yml中的KEY值
docker compose down
docker compose up -d重启后发现本地节点已上线
![图片[2]-Beszel ——轻量级服务器监控探针,具有历史数据、docker 统计信息和警报-THsInk](https://www.thsink.com/wp-content/uploads/2025/04/截屏2025-04-13-03.18.46-1024x265.png)
2.2 创建远程Agent
点击右上角添加 客户端,填写节点IP,复制到
![图片[3]-Beszel ——轻量级服务器监控探针,具有历史数据、docker 统计信息和警报-THsInk](https://www.thsink.com/wp-content/uploads/2025/04/截屏2025-04-13-03.22.38-1024x999.png)
复制 docker compose 配置,在节点上启动:
![图片[4]-Beszel ——轻量级服务器监控探针,具有历史数据、docker 统计信息和警报-THsInk](https://www.thsink.com/wp-content/uploads/2025/04/截屏2025-04-13-03.27.57-1024x474.png)
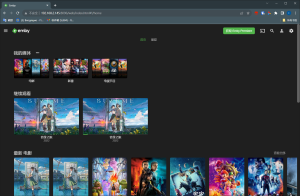
等待了一分钟后,节点在Hub上线。好像Beszel有一些延迟,没有常见的ServerStatus的实时性强。
![图片[5]-Beszel ——轻量级服务器监控探针,具有历史数据、docker 统计信息和警报-THsInk](https://www.thsink.com/wp-content/uploads/2025/04/截屏2025-04-13-03.30.58-1024x289.png)
点击agent可以查看系统占用历史记录及每个docker容器的历史资源占用,挺实用。
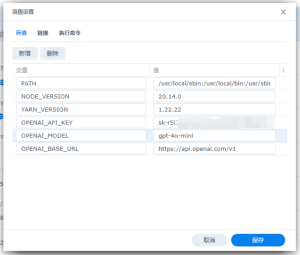
3. 备份系统配置
在设置-YAML配置中创建config.yml并保存到./beszel_data 目录
参考
https://beszel.dev/zh/
https://github.com/henrygd/beszel
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












![表情[xiaojiujie]-THsInk](https://www.thsink.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)
暂无评论内容